/home/andy
I’m Andy Sukowski-Bang, studying pure mathematics and computer science at the Christian-Albrecht University of Kiel (Germany), with a particular interest in algebraic topology, machine learning, cryptography and decentralized networking. In my free time I go bouldering, play electric guitar or develop software in Julia, Haskell and C (check out my résumé and my GitLab).
My Projects
I have uploaded most of my personal projects to my GitLab and mirrored them to my GitHub. These are some of my favorite repositories. If you like what you see and are absolutely dying to send me some Monero (XMR), feel free.
My Linux Setup
A few years ago, I completely wiped Windows from my SSD, replacing it with Ubuntu. Over the years, I’ve distrohopped to Arch, Gentoo (took way too long to compile programs) and finally to Void Linux. I’ve used Gnome, KDE, qtile, i3 and now DWM from suckless.org. My workflow is primarily command-line based, so I frequently use Neovim, ffmpeg, ImageMagick, GnuPG, pass and the *nix coreutils.

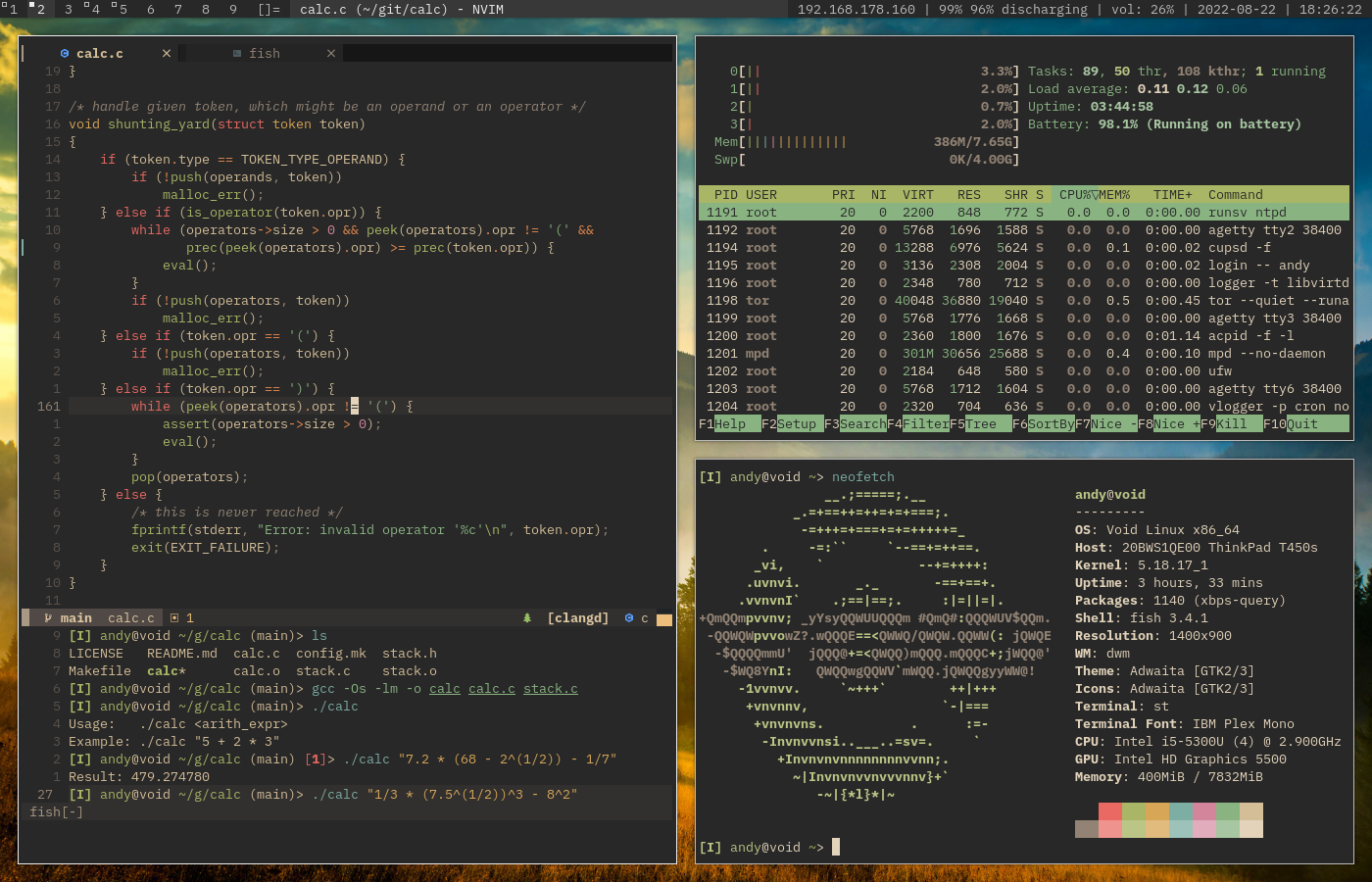
Void Linux with DWM using Gruvbox Material






